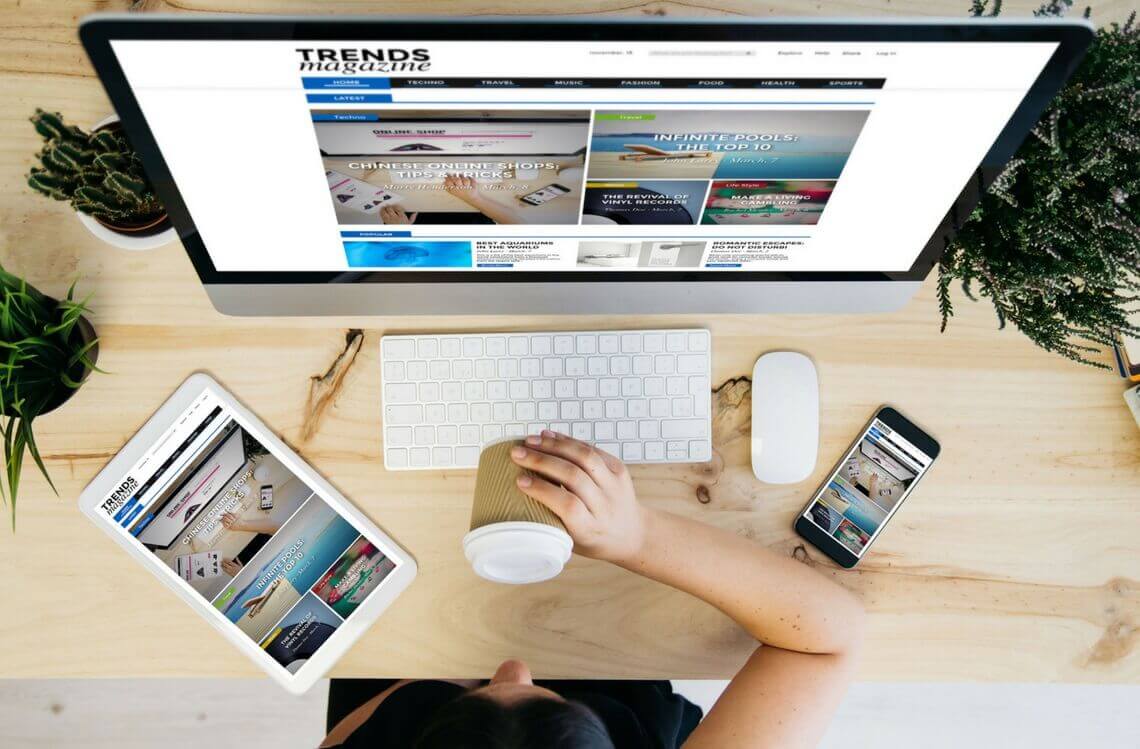
A good design can really make or break your website experience. Your website is the face of your company and it is crucial to keep it up with the trends. In the world of innovation, people love trendy things. To get the best results out of your web design efforts, it is important to incorporate the latest design trends to make it appear fresh.
Web design is really subject to shifts in technology than its traditional print counterparts. Web designers have somehow managed to cope with increased technical challenges and still manage to design websites that are innovative, clear, beautiful and able to adapt to every device.
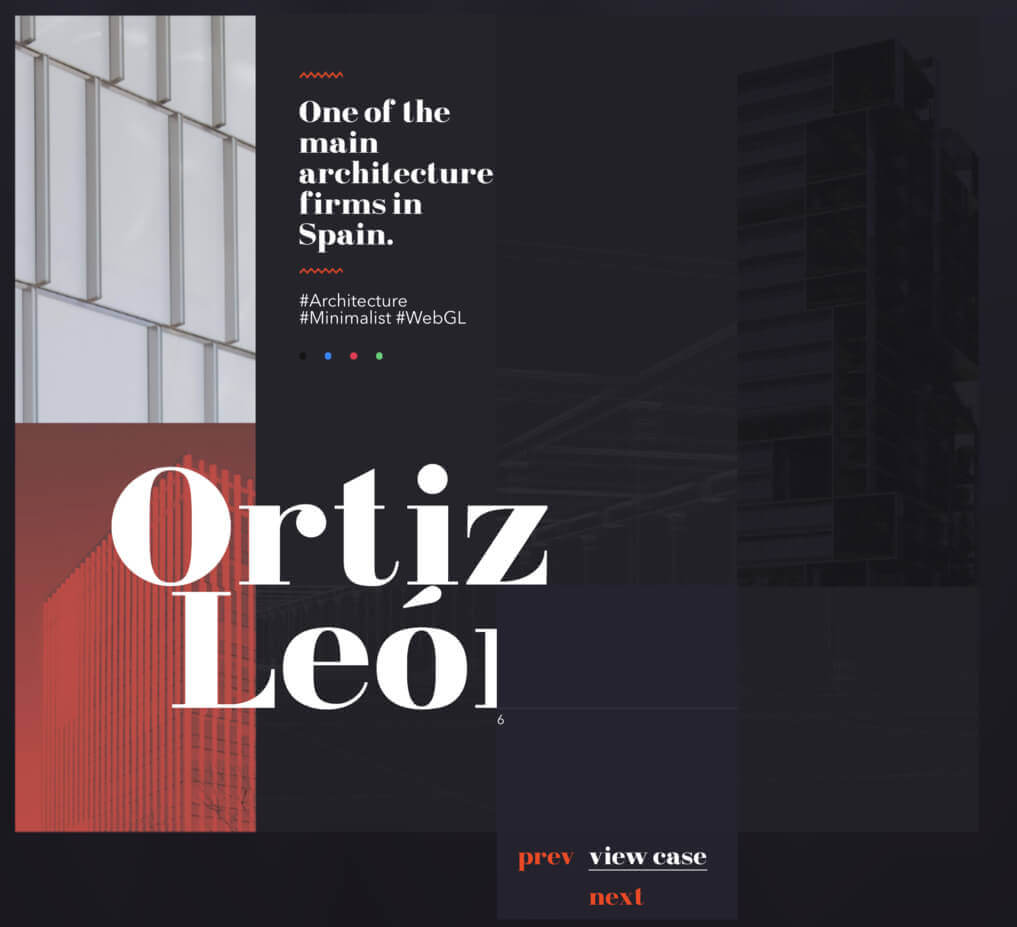
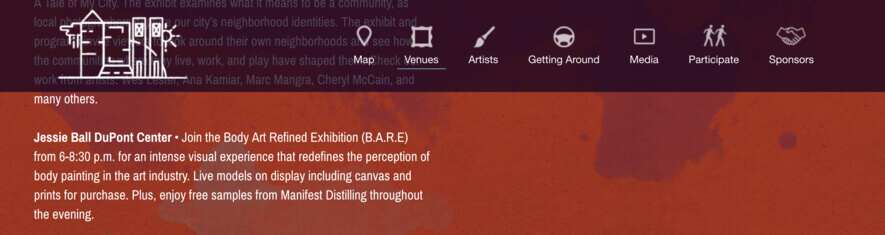
This year has truly been a remarkable year for web design. With each new year there are new web design trends we see across websites. Web design trends are constantly changing, evolving, and innovating. Last year was all about micro interactions and web animations, chatbots, and design prints while 2018 has been a year of new practices, trends, and standards. Trends like brutalism are still growing.
It may be the perfect time to finally redesign your website if you’ve been postponing it for a long time! For example, websites that are responsive but not mobile-friendly are likely several years old and may need an update. It is really crucial to follow what is happening with web design and what will continue into the next year.
As your business is evolving, you more likely have better imagery, better messaging, and a better brand overall so you’d want your website to reflect that. When potential customers are visiting your website for the first time, they want to see the best representation of your business. If they see a website with out-of-date or broken elements, it may give them a bad impression and you may lose a potential business opportunity.
As we are getting close to the end of a year, we can see websites implementing the following web designs in practice. It is really a great opportunity to update your site with a new trendy look!
(Related reading: Collaborate with designers and developers to boost creativity and production)